Accessibilité Numérique : Un Impératif Éthique et technique pour les Développeurs Web
L’accès aux contenus et services web est un enjeu majeur dans la société moderne, impliquant l’ensemble des utilisateurs, y compris ceux en situation de handicap. L’accessibilité numérique vise à garantir que tous les individus, indépendamment de leurs capacités physiques ou sensorielles, puissent accéder et interagir de manière optimale avec les interfaces digitales. Cela englobe diverses déficiences, telles que visuelles, auditives, motrices, ou cognitives, et s’applique à une variété de dispositifs (mobiles, tablettes, ordinateurs) et de conditions environnementales. 🌐
🚨 Chiffres Alarmants
Avec plus d’un milliard de personnes dans le monde ayant un handicap, représentant 15 à 20% de la population, l’importance de l’accessibilité numérique est indéniable. Parmi ces individus, 285 millions sont malvoyants, 300 millions sont daltoniens, 700 millions sont dyslexiques, et il faut également penser aux personnes âgées, qui représentent 600 millions de personnes. L’accessibilité numérique devient ainsi cruciale pour s’assurer que chacun puisse naviguer et comprendre les contenus en ligne, quels que soient leurs besoins spécifiques.
Au 1ᵉʳ septembre 2023, l’accessibilité numérique c’est :
- 📉 7% des sites sont totalement conformes (en baisse),
- 📈 60% partiellement conformes (en hausse),
- 📉 33% non conformes (en baisse).
📊 Normes et Standards que les développeurs web doivent respecter
La Web Accessibility Initiative (WAI) du World Wide Web Consortium (W3C) établit des normes techniques pour l’accessibilité numérique. Depuis 1995, les Web Content Accessibility Guidelines (WCAG) ont été publiées, la version 2.0 étant en cours en 2023. La norme européenne, EN 301 549, complète ces directives. Les WCAG définissent trois niveaux d’importance pour chaque critère :
- Level A (minimum),
- Level AA (usuel),
- Level AAA (renforcé).
Par ailleurs, il existe une méthode d’application de la norme internationale : Le RGAA. Il s’agit du Référentiel Général d’Amélioration de l’Accessibilité. Pour être plus précis, c’est :
- Une méthode de vérification.
- Des règles de mise en œuvre. ⚙️
Pour être accessible, il faut donc respecter les normes suivantes :
- Le RGAA : qui comporte 106 critères de contrôle RGAA incluant une moyenne de 2,5 tests par critère.
- Le WAI-ARIA : Web Accessibility Initiative – Accessible Rich Internet Applications : Le WAI-ARIA est une spécification écrite par le W3C, qui définit un ensemble d’attributs HTML supplémentaires, qui peuvent être appliqués aux éléments afin de fournir une sémantique complémentaire et d’améliorer l’accessibilité où elle fait défaut. 🛠️
🎯 Objectif et Principes Fondamentaux de l’Accessibilité numérique
L’objectif principal de l’accessibilité numérique est donc de réduire ou d’éliminer les obstacles empêchant l’accès aux contenus et services en ligne. Cela s’inscrit dans le cadre de l’accessibilité numérique globale, intervenant dès la conception (maquettage) jusqu’à l’intégration de nouvelles fonctionnalités. Les principes fondamentaux d’accessibilité du contenu du Web sont d’être :
- perceptible,
- utilisable,
- compréhensible,
- et robuste,
servant de base à tout site internet. 👀
💡 Quelques Bonnes Pratiques pour les Développeurs Web
Certaines règles peuvent paraitre évidentes à première vue :
- Les dates doivent être présentées dans des formats explicites.
- Les messages d’erreur personnalisés doivent être exprimés dans la langue du formulaire.
- Une famille générique de police doit être indiquée comme dernier élément de substitution.
- Le contenu de chaque page doit être organisé selon une structure de titres et sous-titres hiérarchisés. 📋
Et concernant la navigation : 📍
- Il doit être possible de revenir à la page d’accueil depuis toutes les pages.
- Les items actifs de menu doivent être signalés. 📌
Également, il y a des bonnes pratiques auquel on ne pense pas toujours :
- Le site doit proposer une procédure de réinitialisation du mot de passe.
- L’inscription à des services annexes ne doit pas être activée par défaut.
- Si le site est réservé ou destiné à un public spécifique, ce public doit être mentionné au moins sur la page d’accueil.
- Le site doit proposer des styles dédiés à l’impression 🔄
Enfin, côté performances :
- Les vignettes et aperçus ne doivent pas être des images de taille supérieure redimensionnées côté client.
En développement web, concernant les Images, les développeurs doivent distinguer 3 types de méthodes et adapter les balises alt en fonction :
- Les images décoratives, on écrira donc <img src=”deco.png” alt=” “>
- Les images informatives, on écrira donc <img src=”zizou.png alt=”Zidene Zidane”>
- Les images fonctionnelles, on écrira donc <img src=”logo-yt.png” alt=”YouTube Home”>
Également, ils doivent veiller à respecter des règles de couleur afin que celles-ci soient visibles par chacun. 🎨
Pour le Texte, on appliquera les règles suivantes :
- Rendre le texte accessible : simple, court, direct
- Éviter les termes techniques et les acronymes,
- Pratiquer le camelCase pour les hashtags (=pratique consistant à écrire des mots ou des phrases composées de telle sorte que chaque mot ou abréviation au milieu de la phrase commence par une majuscule, sans espace ni ponctuation)
- Ajuster la taille du texte qui doit pouvoir être augmentée jusqu’à 200% sans perte de contenu
- Ne pas excéder plus de 80 caractères par ligne de texte, et pas de texte justifié !
- Porter attention à la bonne hiérarchisation des headings
- Privilégier les balises listes dès que nécessaire 📝
Côté boutons et liens,
- Pas de balise <button> contenant des liens
- Seuls les liens doivent être soulignés
- Le texte du lien doit être concis et explicite et doit se suffire à lui-même : on évitera “Clique ici pour en savoir plus sur la WAI” pour privilégier “En savoir plus sur la WAI” 🔗
Pour le Contenu Multimédia, les règles seront les suivantes :
- Possibilité de Contrôles (pause, lecture…) (A),
- Sous-titres disponibles (AA),
- Audio-description (AA),
- Interprétation en LSF (AAA),
- Animations sur les sites désactivables (AAA),
- Éviter les flashs visuels 🎬
🚫 La non-qualité, serait, par exemple, un site :
- Qui ne correspond pas à sa description
- Qui envoie une newsletter dont on ne sait pas se désabonner
- Où l’on prend de longues secondes à se défaire des cookies
- Qui nous hurle une musique publicitaire (dont on ne voit pas la publicité)
- Où l’on doit envoyer un courrier physique pour communiquer
- Où l’on découvre la somme à régler seulement à la dernière étape
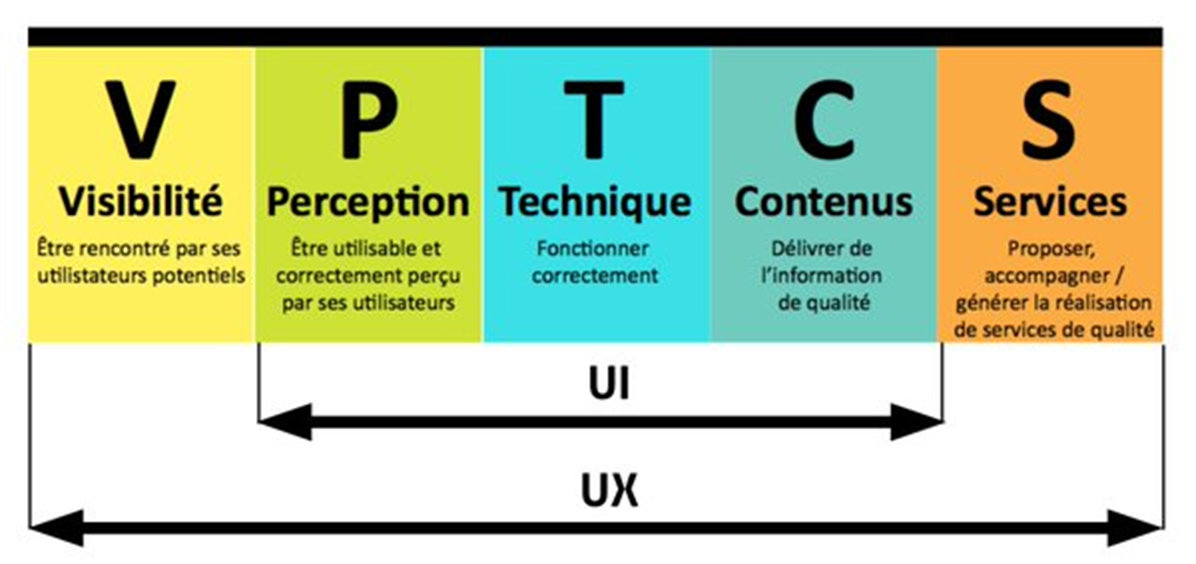
Le VPTCS, qui signifie : Visibilité, Perception, Technique, Contenus, Services, sont les piliers de la qualité d’un site. 💻
Également, voici quelques recommandations pour améliorer votre site web :
Solutions pour l’Accessibilité 🛠️
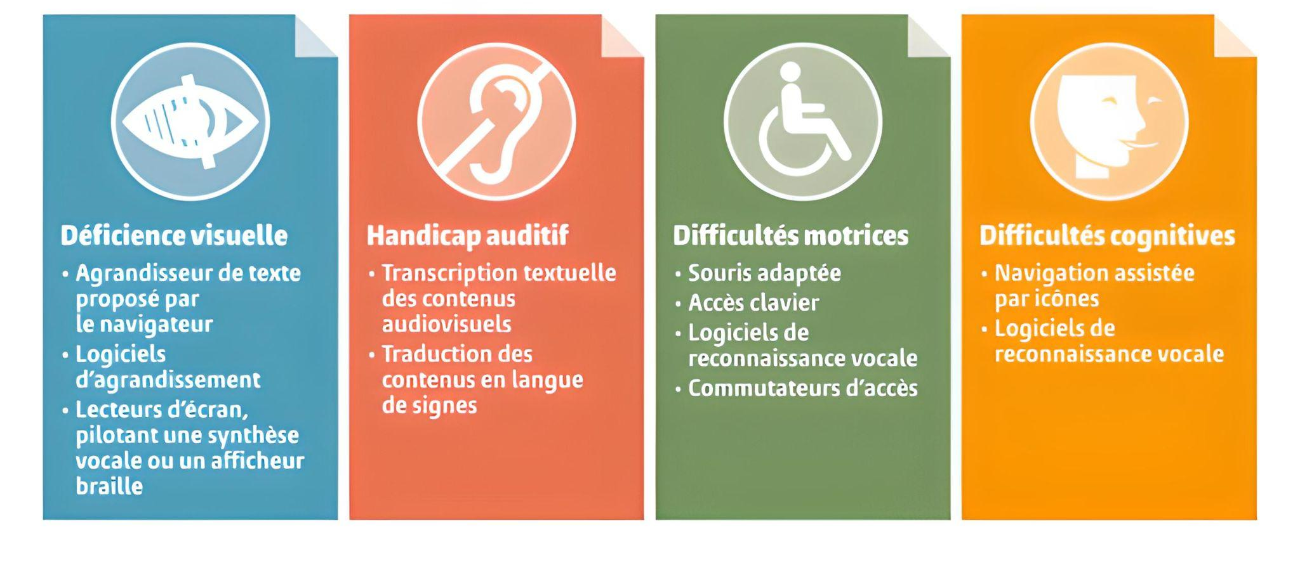
Il existe diverses technologies d’assistance, telles que les logiciels de reconnaissance vocale, les liseuses d’écran, les claviers braille, qui doivent être pris en compte. 🔉👁️🗨️🔤
Également, une organisation Française, Opquast (Open Quality Standard), s’est donné pour mission de créer une check-list :
- Regroupant aujourd’hui 240 règles
- Des règles actualisées et débattues tous les 5 ans
- Des règles éprouvées, non réfutables et durables
Évolution et Obligations
Comme dit précédemment, seulement 7% des sites sont totalement conformes, ce qui souligne la nécessité d’une amélioration constante. Depuis septembre 2020, tous les sites du secteur public doivent être accessibles et doivent respecter les normes WCAG 2.1 et EN 301 549.
Par un décret de juillet 2019, la loi étend l’obligation d’accessibilité au secteur privé, notamment les entreprises générant un chiffre d’affaires annuel de 250 millions d’euros (réalisés en France et calculés sur la moyenne des trois dernières années).
👮♂️ Sanctions et Conformité
Pour les sociétés concernées, en plus de l’obligation de conformité totale au RGAA, chaque service en ligne doit proposer :
✅ Une déclaration d’accessibilité, qui doit contenir les informations suivantes :
-
-
- un état de conformité,
- un signalement des contenus non accessibles,
- des dispositifs d’assistance et de contact,
- la mention de la faculté pour la personne concernée de saisir le Défenseur des droits
-
✅La mention de la conformité en page d’accueil qui doit afficher une des mentions suivantes :
-
-
- « Accessibilité : non conforme », si aucun audit n’a été effectué ou si le résultat est inférieur à 50% ;
- « Accessibilité : partiellement conforme » si le résultat de l’audit est supérieur à 50%
- « Accessibilité : totalement conforme » si le taux est égal à 100%. Bravo.
-
Les sociétés non conformes risquent des amendes de 20 000 euros annuelles. Les intéressées disposeront d’un délai de trois mois pour présenter leurs observations, faire éventuellement une demande de dérogation et en justifier les raisons.
Méthodes de Vérification 🔍
Afin de vérifier et d’évaluer l’accessibilité d’un site web, les développeurs peuvent utiliser des outils de validation en ligne, ce qui permet donc d’analyser le code et cela génère un rapport en vue d’améliorer le contenu. On peut par exemple utiliser :
- WAVE Evaluation Tool qui est une extension de navigateur dotée d’une interface intuitive. Elle fournit un feedback visuel en injectant des icônes et des indicateurs d’accessibilité dans votre page.
- HeadingsMap : qui affiche un arbre de la structure globale d’une page en fonction des niveaux de titres.
Se Former et Utiliser des Extensions 🧩
Des ressources telles que des playlists YouTube sur la WAI-ARIA et des extensions Chrome comme Silktide Accessibility Checker aident les développeurs à s’informer et à tester l’accessibilité de leurs sites.
Conclusion
L’accessibilité numérique n’est pas seulement une exigence légale, c’est un impératif éthique et technique. Les développeurs web ont la responsabilité de créer des interfaces inclusives qui permettent à chacun, quel que soit son handicap, de participer pleinement à l’univers numérique. C’est pourquoi notre agence web propose régulièrement à ses clients de se mettre à jour quant à l’accessibilité Numérique. En investissant dans l’accessibilité, non seulement on répond aux normes, mais on construit également des expériences en ligne plus enrichissantes et accessibles pour tous. 🌟