Le contexte
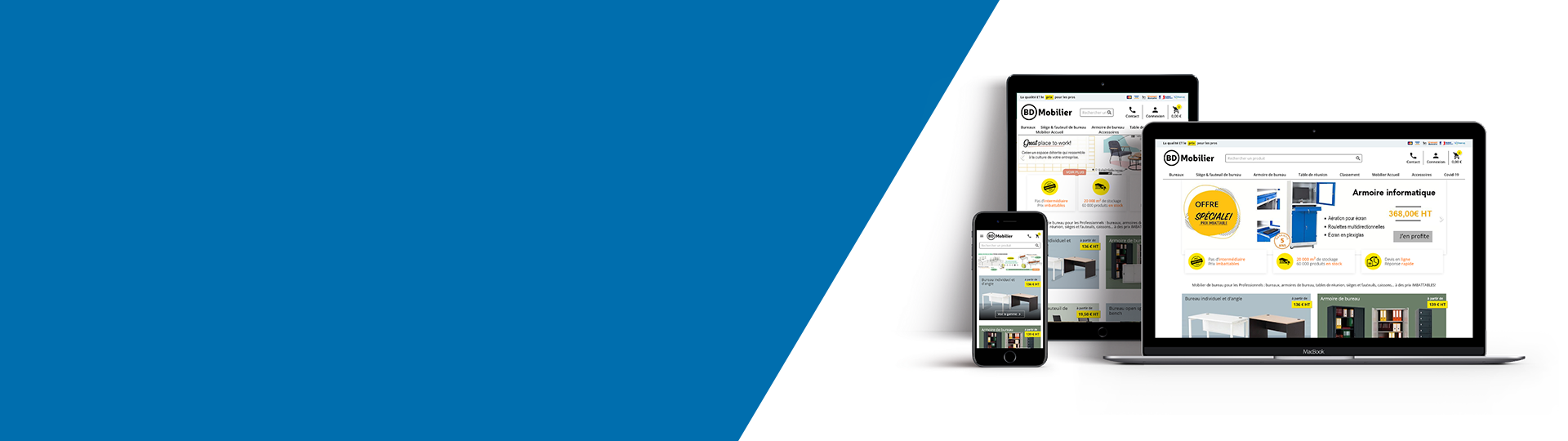
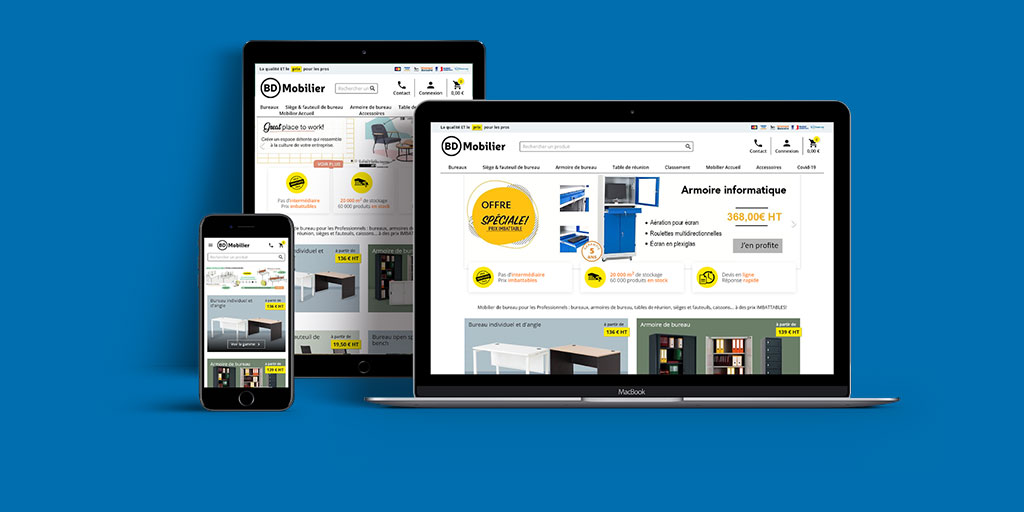
BD Mobilier est un site du groupe Gosto qui propose un large choix de produits spécialement conçus pour l’aménagement des espaces de travail professionnel. IT-Room a accompagné BD Mobilier dans la migration de Prestashop 1.6 vers Prestashop 1.7, qui a été l’occasion d’une refonte complète du site afin de dynamiser son image
L’intervention d’IT-Room
Audit UX
Le travail préparatoire a commencé par un audit UX afin de repérer plusieurs axes d’amélioration, mais également les atouts à transposer dans la refonte.

Ainsi, si la navigation desktop est plutôt efficace avec des sous-catégories illustrées clairement et une option de mise en avant de produits, la navigation mobile présente des zones cliquables trop petites en regard des standards d’accessiblité. De plus, le fond grisé des catégories non dépliées est malheureuse, évoquant des boutons inactifs.
Le système de choix de déclinaison de la page produit fait appel à un ensemble d’icônes qui facilitent grandement le choix. De même, les dimensions du produit sélectionnés apparaissent dans le titre de la page et s’adaptent dynamiquement à la déclinaison sélectionnée. Cependant, la mise en page pourrait être améliorée afin de faire apparaître le prix et l’ajout au panier au-dessus de la ligne de flottaison, et en mettant mieux en valeur le prix HT, le site s’adressant à des professionnels.
Benchmark
Un travail de benchmark a également été entrepris, afin d’examiner comment des sites concurrents adressaient des problématiques similaires.
La navigation mobile de France Bureau (gauche) illustre les catégories par des pictogrammes qui aident à les repérer rapidement. Le second niveau de navigation de Bruneau (droite) affiche une image en bannière qui aide également l’utilisateur à se repérer.
La page produit de Gosto utilise un système de déclinaisons similaire à celui de BD Mobilier, mais son implémentation permet de mieux exploiter la largeur de l’écran et de limiter le scroll nécessaire pour arriver à l’ajout au panier.
Création des maquettes
La création des maquettes va s’appuyer sur les conclusions du travail préparatoire, tout en conservant l’identité visuelle du site. Etant donné la cible du site, il a été décidé de traiter le mobile et le desktop au même niveau de priorité.
Le header a été simplifié et mieux structuré, en faisant mieux ressortir les coordonnées du service clientèle.
La navigation mobile s’attache à résoudre les problèmes identifiés lors de l’audit UX et s’inspire des exemples vus lors du benchmark
Sur la page produit, 3 zones sont clairement identifiées dans la colonne de droite :
- sélection de la déclinaison
- informations de prix et de livraison et ajout au panier
- appel à l’action pour contacter le service clientèle
La zone regroupant l’ajout au panier ainsi que les différentes informations sur le prix et la livraison a fait l’objet d’un soin particulier pour hiérarchiser l’information et simplifier la lecture, aussi bien sur mobile que sur desktop.