Sur WordPress, et aussi sur les sites web utilisant d’autres technologies, on est souvent confronté aux sidebars, c’est-à-dire ces zones latérales dans lesquelles sont exposées différentes informations.
WordPress nous offre la possibilité d’en insérer une nativement. Cependant, cette sidebar sera la même pour les pages, pour les articles, pour les portfolio, etc.
Afin d’en afficher une différente par type de page, nous avons la possibilité d’en créer autant que l’on souhaite. Pour cela, rendez-vous dans le fichier functions.php de notre thème enfant (si vous ne savez pas ce qu’est un thème enfant, un article sur le sujet est disponible ici) et ajoutons le code suivant :

Nous allons analyser le code ci-dessus :
- la première ligne correspond à la déclaration de la fonction que nous allons utiliser comme fonction de rappel sur le hook widgets_init.
- à l’intérieur de cette fonction, nous utilisons la fonction register_sidebar() qui va prendre comme paramètre un tableau d’arguments descriptifs de notre sidebar.
- Les paramètres que nous allons devoir renseignés sont :
- name : le nom de notre sidebar
- id : l’identifiant de notre sidebar
- before_widget : la balise html ouvrante qui va contenir la sidebar
- after_widget : la balise fermante
- before_title : la balise html ouvrante qui va contenir le titre de la sidebar
- after_title : la balise fermante
- et enfin, nous allons utiliser le hook widgets_init afin de charger la fonction précédemment créée et charger notre sidebar dans l’interface d’administration de WordPress.
Rendez-vous dans la page Widgets du menu Apparence dans l’interface d’Administration de WordPress.
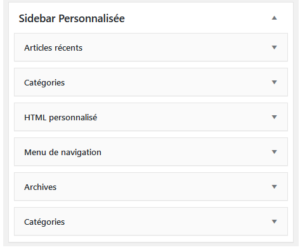
Nous constatons donc que notre sidebar est belle et bien affichée dans la page dédiée. Nous pouvons donc ajouter des widgets à cette dernière.
Et enfin, nous avons maintenant la possibilité d’intégrer notre sidebar dans une page personnalisée par exemple (voir l’article sur les pages personnalisée ici).
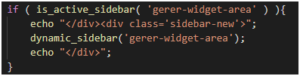
Dans le fichier PHP de cette page, à l’endroit où nous voulons placer notre sidebar, nous allons pouvoir insérer les lignes de code suivantes :
La condition “if” nous permet de n’afficher la sidebar que si elle est active. Si c’est le cas, la fonction dynamic_sidebar() nous permet d’appeler la sidebar que l’on a créé précédemment en renseignant son nom en paramètre.
Conclusion:
WordPress nous offre la possibilité de créer facilement des sidebars personnalisées pour les différents templates de pages de notre site web.
Une sidebar prend généralement la forme d’un bloc d’informations latéral dans une page web et nous permet d’inclure tous types d’informations.