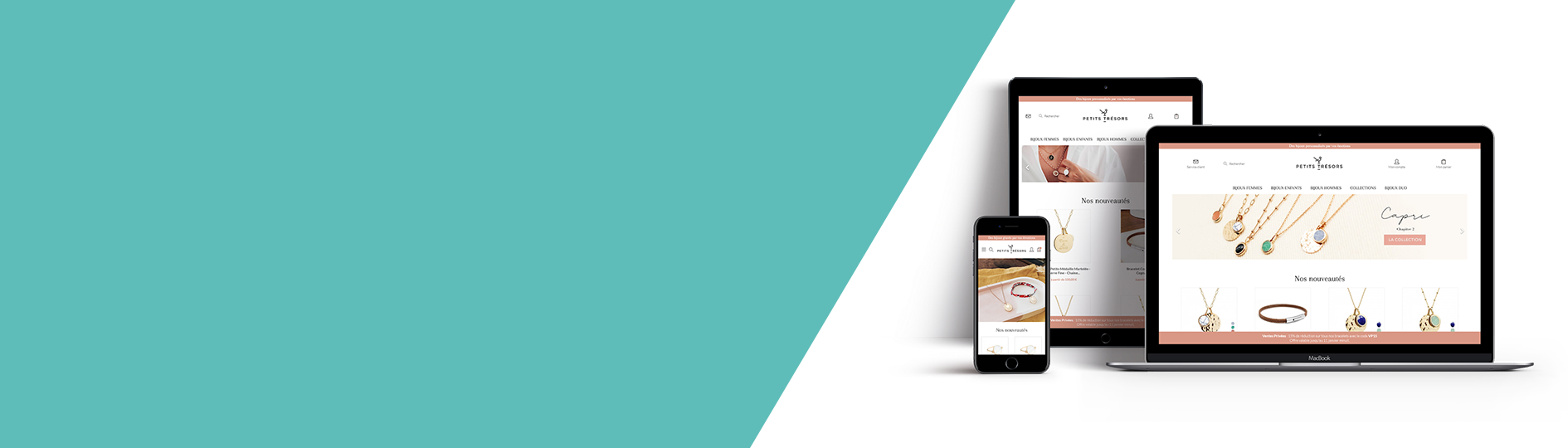
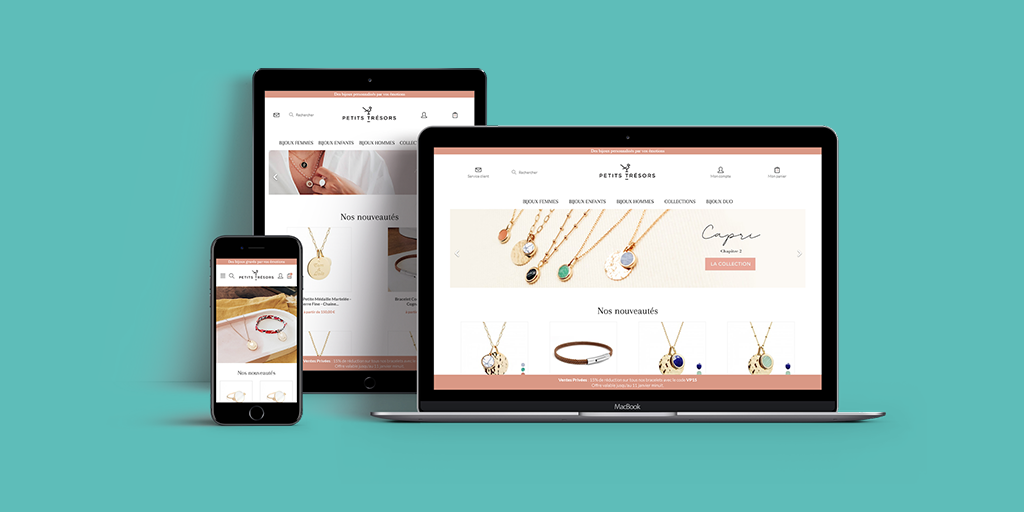
L’entreprise
Petits Trésors, une entreprise de bijoux gravés située au cœur de Lyon. Cette marque de bijoux incarne le mariage parfait entre le savoir-faire français et la créativité moderne.
Petits Trésors se distingue par son engagement envers l’artisanat de qualité et la personnalisation. Chaque bijou est méticuleusement conçu dans un atelier lyonnais, reflétant ainsi la richesse de la tradition française.
Spécialisée dans les bracelets et les colliers, Petits Trésors offre des pièces uniques qui vont au-delà de la simple esthétique. Chaque bijou raconte une histoire, une émotion gravée, faisant de Petits Trésors bien plus qu’une simple entreprise de bijoux.
Nous sommes ravis de collaborer avec Petits Trésors et de partager cette relation de confiance depuis des années. Découvrez l’art de la personnalisation et explorez des trésors qui ajoutent une touche unique à chaque instant de votre vie.
Le contexte
Petits-Trésors disposait de 4 sites ecommerce de vente pour les US, la France, le Royaume-uni et le Canada, présentant des problématiques de gestion de catalogue et stocks. IT-Room s’est chargé de la refonte et centralisation de sa plateforme ecommerce Prestashop multilingue, multi-boutique, multidevise. La refonte a également porté sur des problématiques d’ergonomie mobile. En effet, si le mobile représentait 73% des visites, il ne générait que 65% des ventes, le taux de transformation était donc plus faible sur mobile.
L’intervention d’IT-Room
Audit UX
Pour commencer, un travail d’audit a été mené afin d’identifier plusieurs axes d’amélioration.
La palette de couleurs sélectionnée par Petits Trésors ne permettait pas d’avoir un contraste suffisant pour une lisibilité optimale des titres et de différents éléments.
Le header manquait de structure, le panier avait notamment un emplacement inhabituel qui pouvait dérouter les utilisateurs. La navigation permettait une bonne lecture de l’arborescence et de la hiérarchie, toutefois elle présentait quelques défauts :
- Le menu hamburger doit être remplacé par une croix pour refermer le menu
- Le séparateur et le chevron donnent l’impression que les catégories-enfant sont séparées de la catégorie-mère Bijoux femme
Une part importante du travail d’ergonomie a porté sur la page produit.
En effet, la page produit présentait plusieurs problèmes :
- Le titre était caché en-dessous de la ligne de flottaison
- Les miniatures des images prenait trop d’espace vertical
- Les caractéristiques sont illustrées par des icônes peu explicites
Par ailleurs, IT-Room avait développé un module de personnalisation des bijoux, mais ce dernier n’avait pas fait l’objet d’optimisation UX.
Benchmark
Parallèlement , un travail de benchmark a été effectué afin d’identifier les bonnes pratiques du moment.
Sur les pages catégories de Petits Trésor, les produits étaient affichés un par un en pleine largeur, ce qui obligeait les utilisateurs à scroller énormément pour les faire défiler, et empêchait de les comparer rapidement. Le benchmark nous a permis d’identifier deux patterns, avec chacun ses avantages et ses inconvénients :
- L’affichage en liste, comme sur ebay.fr (gauche) permet d’afficher de nombreux produits sur une hauteur d’écran avec un niveau de détails élevé (état, livraison, nombre de ventes…)
- L’affichage en grille, comme sur amazon.fr (droite) ne permet pas d’afficher autant de produits et contraint à tronquer les titres trop longs, mais permet une belle mise en avant des visuels produit.
Étant donné la nature des produits vendus par Petits Trésors, c’est cette dernière option qui a été retenue.
Le fil d’Ariane de Petits Trésors reprenait l’ensemble du chemin menant à la page consultée. Il pouvait facilement passer sur plusieurs lignes, et prenait beaucoup de hauteur pour des éléments trop petits pour être facilement cliquables. Il a donc été décidé de le remplacer par un simple lien vers la page parente, comme sur bestbuy.com.
Concernant les miniatures des images sur les pages produit, amazon.fr (gauche) les remplace par des curseurs, tandis que laredoute.fr (droite) se contente de flèches gauche – droite. dans les deux cas, les images peuvent défiler en balayant simplement l’écran.
Création de maquettes
Parallèlement au travail d’audit et de benchmark d’IT-Room, Petits Trésors avait mis à jour sa charte graphique. Une fois l’ensemble de ces éléments réunis, le travail de maquettage allait pouvoir débuter.
Les maquettes vont naturellement s’appuyer sur cette nouvelle charte graphique.
Le header a été complètement réorganisé et simplifié, les éléments sont placés afin d’avoir l’utilisation la plus intuitive possible. Outre l’arborescence, la navigation comprend les informations et les liens permettant de contacter le service client rapidement. La page produit applique les enseignements tirés du benchmark.
Une attention particulière a été apportée au module de personnalisation : afin de maîtriser les coûts de développement, son fonctionnement n’a pas été modifié, les modifications portent uniquement sur l’ergonomie et la mise en forme. Pour limiter le risque d’abandon en cours de complétion, le module a été divisé en plusieurs petites étapes. Le prix « A partir de » a été supprimé, seul le prix du produit final apparaît et vient conclure le process avec le bouton d’ajout au panier. Étant donné la nature du produit, la décision de supprimer le champ de quantité s’est naturellement imposée.